In the ever-evolving landscape of web development, creating dynamic and responsive user interfaces is a paramount goal. Laravel Livewire has emerged as a powerful tool in the arsenal of PHP developers, offering a seamless way to build dynamic interfaces without the need for extensive JavaScript code. Laravel Development Services can play a pivotal role in implementing these best practices, ensuring optimal performance, maintainability, and security.
As we embark on this journey to explore the best practices associated with Laravel Livewire, it’s crucial to recognize the importance of adhering to these guidelines. By doing so, developers can harness the full potential of Livewire and deliver exceptional user experiences.
Getting Started with Laravel Livewire
Before delving into best practices, let’s take a moment to revisit the fundamentals of Laravel Livewire and set up a basic project for those who might be new to this innovative framework. If you haven’t already installed Laravel Livewire, you can do so by following the official documentation [link to documentation].
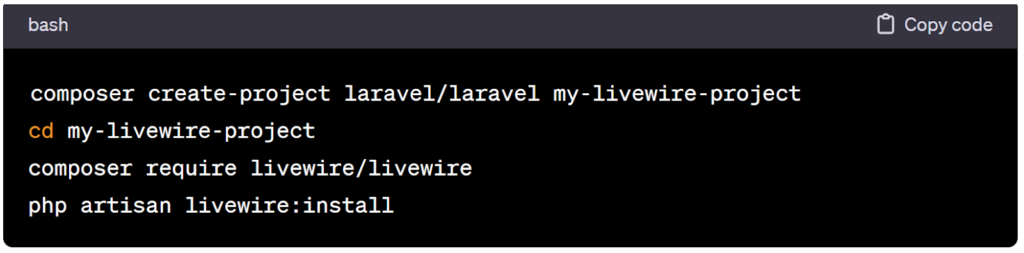
To create a new Laravel project with Livewire:

Now that we have our project set up, let’s proceed to explore the core principles of dynamic interfaces and how Laravel Livewire simplifies their development.
The Fundamentals of Dynamic Interfaces
Dynamic interfaces go beyond the traditional static web pages by offering real-time updates, interactive elements, and a more engaging user experience. Laravel Livewire is designed to facilitate the creation of such interfaces by allowing developers to write front-end logic in the same language as their back-end code.
When working with Livewire, each component encapsulates a piece of the user interface along with its behavior. These components can be seamlessly integrated into Laravel applications, providing a cohesive and maintainable structure.
As we venture into the best practices associated with Laravel Livewire, it’s essential to grasp the basics of dynamic interfaces and understand how Livewire simplifies their development. With this foundation in place, let’s explore the key best practices that will empower you to harness the true potential of Laravel Livewire.
Best Practices for Laravel Livewire
- Structured Component Development
One of the foundational principles for effective Livewire development is maintaining a well-organized structure for your components. This not only enhances code readability but also ensures that your application remains scalable and easy to maintain.
- Importance of Organizing Components
Organizing your Livewire components based on functionality or feature sets can significantly improve the clarity of your codebase. Consider creating directories that reflect the different sections or modules of your application and placing relevant Livewire components within them. - Utilizing Component Lifecycle Hooks
Laravel Livewire provides various lifecycle hooks that allow you to perform actions at different stages of a component’s lifecycle. Leveraging these hooks can enhance the control and flexibility you have over your components.
- Importance of Organizing Components
- Optimizing Database Queries
Efficient handling of database queries is critical for the performance of any web application. In the context of Livewire, where components often interact with databases to fetch or update data, optimizing database queries becomes even more crucial.
- Avoiding N+1 Query Issues
The N+1 query problem occurs when a query is executed for each item in a related set, resulting in a large number of database queries. In the context of Livewire, this can happen when displaying a list of items, each of which requires additional information from the database. - Caching Strategies for Improved Performance
Caching is a powerful technique to reduce the load on your database and speed up the overall performance of your Livewire components. By caching frequently accessed data or computationally expensive results, you can significantly enhance the responsiveness of your application.
- Avoiding N+1 Query Issues
- Real-Time Validation and Error Handling
Livewire simplifies the process of implementing real-time validation and error handling within your components. This not only enhances the user experience by providing immediate feedback but also contributes to the overall robustness of your application.If you are in the market for superclone Replica Rolex , Super Clone Rolex is the place to go! The largest collection of fake Rolex watches online!
- Implementing Real-Time Validation
Leverage Livewire’s built-in validation features to validate user input as it happens. This ensures that users receive instant feedback on their actions without the need for page reloads. - Handling Errors Gracefully in Livewire Components
While real-time validation catches user input errors, it’s equally important to handle unexpected errors gracefully. Livewire provides mechanisms to capture and handle errors, ensuring a smooth and user-friendly experience.
- Implementing Real-Time Validation
- Securing Livewire Components
Security is a top priority in web development, and Livewire provides tools to ensure that your components are secure from common vulnerabilities.
- Best Practices for Securing Livewire Components
- CSRF Protection: Livewire automatically handles CSRF protection, but it’s essential to understand how it works. Ensure that your Livewire components are not susceptible to CSRF attacks by following Laravel’s CSRF protection best practices.
- Input Validation: Always validate user input on the server side to prevent potential security risks
- CSRF Protection: Livewire automatically handles CSRF protection, but it’s essential to understand how it works. Ensure that your Livewire components are not susceptible to CSRF attacks by following Laravel’s CSRF protection best practices.
- Using Laravel Policies and Gates with Livewire
Laravel’s authorization system, which includes policies and gates, is a powerful tool to control access to resources. Integrating these authorization mechanisms with Livewire components adds an additional layer of security.
- Defining Policies: Create policies for your models to define the access rules for specific actions. This helps in controlling who can perform certain operations on your Livewire components.
- Implementing Gates: Gates provides a more general way to check if a user is authorized to perform a particular action. Use gates in conjunction with Livewire actions to control access at a broader level.
- Middleware Protection: Leverage Laravel middleware to add an extra layer of protection to your Livewire components. This can include authentication checks, role-based access, and other security measures.
- Defining Policies: Create policies for your models to define the access rules for specific actions. This helps in controlling who can perform certain operations on your Livewire components.
- Best Practices for Securing Livewire Components
- Performance Optimization
Optimizing the performance of Livewire components is essential for delivering a smooth and responsive user experience. Consider the following tips to enhance the speed and efficiency of your dynamic interfaces.
- Tips for Optimizing Livewire Performance
- Lazy Loading: Utilize lazy loading to load resources, such as images or additional data, only when they are needed. This prevents unnecessary loading of assets and improves initial page load times.
- Eager Loading: When fetching data from the database, leverage eager loading to load related data in a single query rather than making multiple queries. This helps in avoiding the N+1 query problem.
- Minimize DOM Manipulation: Be mindful of the amount of DOM manipulation your Livewire components perform. Excessive DOM updates can impact performance, so aim for efficient updates to enhance responsiveness.
- Lazy Loading: Utilize lazy loading to load resources, such as images or additional data, only when they are needed. This prevents unnecessary loading of assets and improves initial page load times.
- Lazy Loading and Eager Loading Strategies
- Lazy Loading: Implementing lazy loading is crucial for improving the initial page load time of your Livewire components. This technique ensures that certain resources, such as images or additional data, are only loaded when they come into the viewport or are explicitly requested. By deferring the loading of non-essential elements, you can significantly enhance the perceived performance of your dynamic interfaces.
- Eager Loading: In scenarios where your Livewire components interact with databases and involve relationships between models, eager loading becomes instrumental. Instead of fetching related data through separate queries for each record, use eager loading to retrieve all necessary data in a single query. This not only minimizes the number of database queries but also helps prevent the N+1 query problem.
- Tips for Optimizing Livewire Performance
Advanced Techniques for Dynamic Interfaces
While mastering the fundamental best practices lays a solid foundation, exploring advanced techniques can take your Livewire development skills to the next level. Here are some advanced strategies to consider:
- Dynamic Component Loading
- Conditional Component Loading: Dynamically load Livewire components based on user interactions or specific conditions. This enhances the responsiveness of your application by only rendering components when necessary.
- Component Composition: Break down complex UIs into smaller, reusable components. Compose these components together to build intricate interfaces while maintaining code modularity and reusability.
- Real-Time Collaboration with Livewire and Pusher
- Implementing Real-Time Features: Explore the integration of Livewire with Pusher or other real-time technologies to introduce collaborative features in your applications. This can include real-time updates, notifications, and collaborative editing.
- Implementing Real-Time Features: Explore the integration of Livewire with Pusher or other real-time technologies to introduce collaborative features in your applications. This can include real-time updates, notifications, and collaborative editing.
- Dynamic Forms and Multi-Step Wizards
- Livewire Form Components: Design dynamic and interactive forms using Livewire components. Handle form submissions, validation, and updates without the need for a page reload, providing a seamless user experience.
- Multi-Step Wizards: Implement multi-step wizards or processes using Livewire components. Guide users through complex tasks by breaking them down into manageable steps, with each step represented by a Livewire component.
- Livewire Testing Best Practices
- Writing Unit Tests: Explore the process of writing unit tests for your Livewire components. Test different scenarios, user interactions, and edge cases to ensure the reliability and correctness of your components.
- Browser Testing with Dusk: Extend your testing capabilities by incorporating Laravel Dusk for browser testing. Verify the functionality of your Livewire components in a simulated browser environment, catching potential issues that may arise during user interactions.
Conclusion
In the dynamic world of web development, Laravel Livewire empowers developers to create modern, efficient, and engaging interfaces. From organized component development to advanced techniques, Livewire opens avenues for innovation. Remember to balance functionality and performance, embracing best practices for a smooth development journey. In the ever-evolving web landscape, Laravel Livewire stands as a powerful tool for delivering exceptional user experiences. Happy coding!